Although a .Net developer with an eagerness to try out new technologies, I was never excited enough by Windows Azure Cloud PaaS to give it a try. But after the latest update on June 7th 2012, my perception of it has changed. To say the least, just a week after the latest update – it is definitely a reinvention of Azure with neat UI, UX and many added features.
Interestingly there were two big cloud announcements in the first week of June. The first one was from Oracle and second was from Microsoft. As far as I noticed, once again, Oracle Cloud failed to impress most of the analysts, users and IT community. In contrast, going by what people say on Blogs and Twitter, it seems Microsoft’s Windows Azure has caught the attention of the IT community and is already getting a good review.
India based Cloud Specialist Janakiram MSV has rightly pointed out the following:
It has reached a point where Windows Azure has become the polyglot PaaS and semi IaaS offering … … … I am expecting many startups to consider running their LAMP stack on Windows Azure. This is all set to offer a credible alternative to Amazon Web Services to run LAMP based applications. [Source]
If this interests you, why not try Azure yourself and have a first-hand experience. I’ve tried to make this tutorial easy to understand even for absolute beginners.
What did I Deploy to My Website on Azure?
I deployed a few lines of HTML 5 and Javascript code. Click on the following image to check what it does. [Please allow share location when prompted by the browser]
Update: The application was hosted on Azure here at http://locationbaba.azurewebsites.net/ but is now not accessible as the Trial Period has expired.
What will You require to Get Started?
Don’t worry, there is no need for you to go for bulky downloads of thousands of MBs of latest Visual Studio version or Windows 8 Release Preview just to get started with Azure (of course, you'll require these tools if you want to go for some serious development on Visual Studio and Azure). Anyone with a beginner’s level knowledge of HTML and Javascript should be able to complete this tutorial in 15minutes. Following are the simple requirements:
i. You’ll require a Windows live ID. If you don’t have it, sign-up here with any eMail ID. It should not take more than a minute.
ii. You need to provide your Credit Card information (mandatory).In fact, I received an SMS (and an email) that US$ 1.00 is being billed at MSFT *Online. This made me question: How come they are charging for a free trial? But to date this amount remains unbilled by the merchant. So, don’t worry, as the transaction might be a way to verify the authenticity of the card. Pursuant to information available on the Microsoft website, the trial is guaranteed free with no cost or obligations (unless you explicitly remove the spending limit).
2. Download any FTP client (if you don’t have it already). I use Core FTP Lite [only ~3MB and free]. The download and installation should not take more than a couple of minutes on a broadband connection.
3. 15 minutes of your time.
Note: If you don’t want to go for step# 2 you can proceed with creating and deploying your website via WordPress. This is the simplest way to get started with least effort. You can access this tutorial on Windows Azure and on many other blogs. That’s the reason I skipped WordPress and presented you with the FTP way, which many developers may find easier to relate to, apart from that awesome feeling of seeing the result after getting your hands dirty.
Creating Your Website on Windows Azure
1. Sign In to Windows Azure Portal. Click Portal – shown at top right corner enclosed in the red rounded rectangle.
2. You are at the following screen. This page contains the details of websites you are currently hosting with Azure. See bottom left of the image. Click the + NEW button (enclosed in red rounded rectangle)
3. Now your page should look like the following image. Now you proceed with the following steps:
- Click WEB SITE
- Click QUICK CREATE
- Provide your web site name in URL textbox
- Click CREATE WEB SITE (Bottom of the page)
4. The following image shows that your website is now created (see the red rounded rectangle). Copy and Paste your website URL (http://yourwebsitename.azurewebsites.net) in a Notepad (.txt file), and keep it handy. Now, click on your website name.
Note: Don’t browse now as there’s no content deployed to your website. If you want you can browse it by clicking the URL provided there. Alternatively, you can also browse by clicking once on your website name and clicking BROWSE button.
5. You will land on the following page. Here you need to perform the following actions:
i. Click Reset deployment credentials (see the red rounded rectangle). A popup window will appear. Provide User Name and Password. This user name and password is used to deploy to your website. Save this password in your Notepad (you are using since step 4)
ii. See the content inside the bigger red rounded rectangle. Copy and paste the FTP HOSTNAME and DEPLOYMENT USER values in your Notepad. Your notepad entry for these entries should look like this:
- FTP HOSTNAME: ftp://waws-prod-blu-001.ftp.azurewebsites.windows.net
- DEPLOYMENT USER: YourWebsiteName\singhbasant
6. Next you have to prepare to deploy code/content to your website to see it in action. You can write your own “hello world” type html page and deploy. Alternatively, you can do some fancy stuff by making use of some new and exciting features of HTML5 and Javascript.
To get the HTML5 geo-location based application that you’ve already seen in the beginning of this article, download/save the files [default.htm and location-baba.png] from the following link.
If you are not comfortable with code do not change the file names.
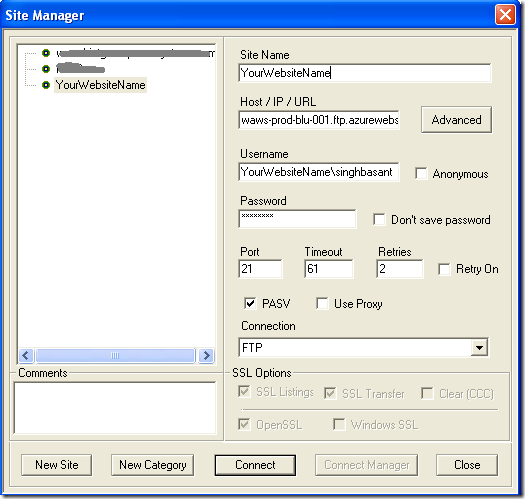
7. Connect FTP Client as shown in the following figure. Open the notepad file you saved at step 5. Enter the details as:
i. Site Name: You can enter any name.
ii. Host/IP/URL: Enter FTP HOSTNAME of step 5ii.
iii. Username: Enter DEPLOYMENT USER of step 5ii.
iv. Password: Enter the Password you created at step 5i.
You will end up at something like this:
Double click on site to drill down one level. You will find wwwroot. Double click wwwroot. Deploy the two files (default.htm and location-baba.png) you downloaded at step 6.
8. Browse your website using the URL available in your Notepad (Or Refer step 4).
Please provide a feedback of your experience with Azure Websites in the comment section. Stay tuned for a few more resources on Azure, Windows 8 and Visual Studio 2012 RC.
Good things must be shared :)